学校にこもりっぱなし、バイトも辞めたためwebに専念できるようになりました。
Google Fontsの使い方と解説
コピペで簡単実装できますので是非
実践
Google fonts へのリンク : https://www.google.com/fonts/
適当な文字列でフォントプレビュー
ページ中央にあるPreview Text:に適当な文字列を入力
すべてのフォントが希望の文字列に当てはめられプレビューされます、イメージが付きやすいネ!
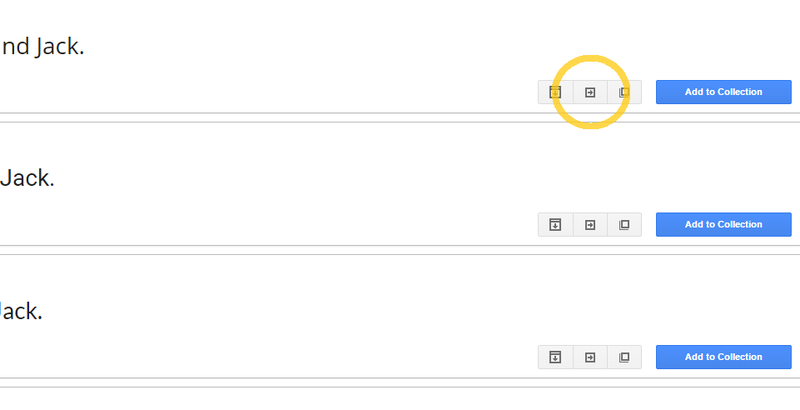
好みのフォントが決まったら右下のボタン、Quick-use をクリック。
フォントの詳細設定
Quick-useの次のページをざっと翻訳、
このページで使うのは3と4!
- 希望のスタイル
- 文字のセット変更、特に触らなくて良いかと
- HTMLに挿入するリンク (コピーして<header>の中に入れちゃってください)
- CSSで適応させるコード (メインのスタイルシートに入れてもいいですが、私は ”Fonts.css” というファイルを作って隔離しています。
HTML
|
1 2 3 4 5 6 7 8 |
<html> <header> <link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> </header> <body> <h1>TE-KESHI TIME </h1> </body> </html> |
CSS
|
1 2 3 |
h1{ font-family: 'Lobster', cursive; } |
完成
See the Pen RNJzrR by Takeshi Yamashita (@tekeshi) on CodePen.
注意
実はこれIE9以下だと反映されませんので注意してください。
反映させる方法もあるということですが今回は割愛です、また気が向いたら方法記載します。